Google Buzz is the latest buzz around the web and many people started liking it. You can share the news which you read on Google buzz using buzz buttons. Today we are going to see the tutorial on HowTo add Google buzz buttons to blogspot blogs. For wordpress users, I will be covering the Google buzz post for wordpress users on my MadrasGeek Blog.
We have already seen on how to add Facebook button, Email Share button, Retweet button, Digg button to blogspot blogs, today we have the latest one, Google Buzz -
Adding Google Buzz Button To Blogs -
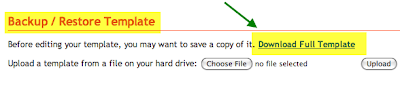
Note* - Please backup your template before making any changes. So that If it is messed up, you can restore it safely.

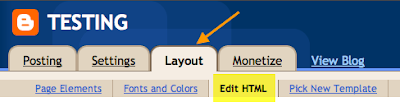
Step 1 - Login to your Blogger Account and navigate to Layout > Edit HTML and Expand your widget templates.

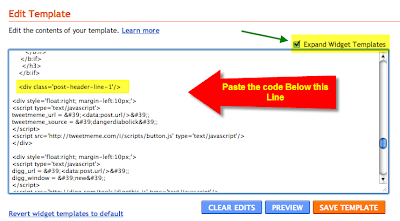
Step 2 - Search or the following code.
<div class='post-header-line-1'/>

Step 3 - Copy the code below and paste it just after the code which is shown in the Step #2
<div style='float:right; margin-left:10px;'>
<a expr:href='"http://www.google.com/reader/link?url=" + data:post.url + "&title=" + data:post.title + "&srcTitle=" + data:blog.title+ "&srcURL=" + data:blog.homepageUrl ' rel='nofolloW' style='text-decoration:none;' target='_blank'>
<img alt='Buzz It' src='http://i41.tinypic.com/121eg5f.png' style='border:0px;'/></a>
</div>
Step 4 - Save the template and see the changes

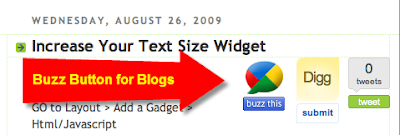
Step 5 - You can see the Live Demo on our testing blogspot blog - Click here
The Above button looks like digg button without any counter, I mean counter helps you to find out how many have shared the post to buzz.
I'm talking something similar to Retweet button, where it shows you the number of Retweets done.
So, if you want Google buzz button with counters, You can do this simple step
1. Go to http://njuice.com/button/
2. Select Your button type, it has small, medium and large buttons with counters.
3. Select your button and copy the code.
4. Same like the above one, Paste the copied code after
<div class='post-header-line-1'/>
5. The code looks something like this
<script type="text/javascript">
var njuice_buzz_size = 'normal_green';
</script>
<script type="text/javascript" src="http://button.njuice.com/buzz.js"></script>
6. Add <div style='float:right; margin-left:10px;'> and </div> to the begining and end of the post, So that it gets neatly arranged to your blog.
This code is for looking stylish and neatly display.
7. Finally the code looks like this
<div style='float:right; margin-left:10px;'>
<script type="text/javascript">
var njuice_buzz_size = 'normal_green';
</script>
<script type="text/javascript" src="http://button.njuice.com/buzz.js"></script>
</div>
8. Add the above code - after the line which is mentioned at step 4.
9. Save the template and see the changes.

10. You can also look at the live demo on our testing blog - Click here.
If you face any problem while adding buzz button, you can contact me on twitter @dangerdiabolick or you can use the contact page.



0 comments on "HowTo Add Google Buzz Button To Your Blogspot Blog ?"
Subscribe in a Reader
Post a Comment